Use CSS buttons in the tag system - how does it work

Use CSS buttons in the tag system - how does it work
Alexander Liebrecht Friday 28th July 2017, 19:46:33Hi Fred,
I would like to use CSS buttons instead of the images in the tag system. How can I implement it so that it looks much more professional.
Can you help me?
Thanks in advance.
I would like to use CSS buttons instead of the images in the tag system. How can I implement it so that it looks much more professional.
Can you help me?
Thanks in advance.
Last modified by Alexander Liebrecht on Saturday 29th July 2017, 18:06:00
Replies 5

Flatboard's tags are modern to today's forum software.
But you can reference the middle "solved" example using a span.

This is overkill, you can use the following as a span. This is copied from codepen.io
This will give you something similar to the style of the buttons below (which is similar to what you have on your site). We can always help you achieve the same CSS style if you need help.
Example:

Yours:

https://codepen.io/SephGrave/pen/nyzIm
But you can reference the middle "solved" example using a span.

This is overkill, you can use the following as a span. This is copied from codepen.io
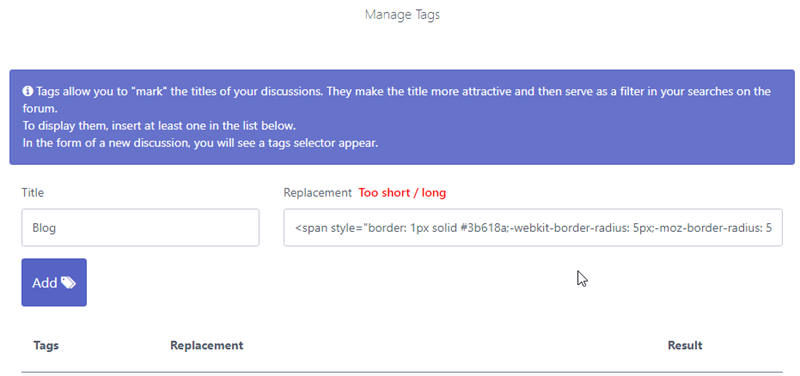
<span style="border: 1px solid #3b618a;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;font-size: 10px;padding: 7px 16px 7px 16px;text-decoration: none;display: inline-block;text-shadow: -1px -1px 0 rgba(0,0,0,0.3);color: #FFFFFF;background-color: #4C7CB1;background-image: -webkit-gradient(linear, left top, left bottom, from(#4C7CB1), to(#002F64));background-image: -webkit-linear-gradient(top, #4C7CB1, #002F64);background-image: -moz-linear-gradient(top, #4C7CB1, #002F64);background-image: -ms-linear-gradient(top, #4C7CB1, #002F64);background-image: -o-linear-gradient(top, #4C7CB1, #002F64);background-image: linear-gradient(to bottom, #4C7CB1, #002F64);filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#4C7CB1, endColorstr=#002F64);font-size: 14px;"> Blog </span>
This will give you something similar to the style of the buttons below (which is similar to what you have on your site). We can always help you achieve the same CSS style if you need help.
Example:

Yours:

https://codepen.io/SephGrave/pen/nyzIm
Last modified by h͜m͡my on Saturday 29th July 2017, 11:54:00



, you need define the scope of Tag.
Here I use the labels of the framework Specter css.
You can also add CSS class in the css theme (main.css) and use this code:
Tag =>
Replacement =>
Here I use the labels of the framework Specter css.
You can also add CSS class in the css theme (main.css) and use this code:
Tag =>
[blog]Replacement =>
<span class="label my-custom-label">blog</span>Last modified by Fred on Saturday 29th July 2017, 11:56:00
- Before ask a question, read the documentation.
- 🎉 Featured as #1 product of the day on Product Hunt
- Please like in alternativeto.net 👍🏻
- ╰☆╮Flatboard╰☆╮ is a open source and community contributions are essential to project success!
- <TextField>, my new CMS project designed by a passionate developer, for developers!
- My last project Fast⚡︎CMS, a Flat-File cms.
- I am currently busy 😫.

Suggested Topics

AlexanderLiebrecht@5e3cf8af
started solved Youtube-Videos in Flatboard Forum
Bug reports

eli@31e26baf
started Is there support for IFRAME embeds?
General Questions

Fenris@fc7e1f5a
started Questions before purchase
General Questions

AlexanderLiebrecht@5e3cf8af
started solved Cannot send a Forum Topic on Flatboard v1.0.4
Bug reports